烧录鸿蒙3.0、测试hap应用
第一次接触鸿蒙,做南向开发有些耗时、费力,就先做一做北向的开发玩一玩 。
写在前面的一些注意事项
- 之前的内容属于南向开发(硬件、驱动层面的开发),主要以C语言、C++为开发语言。
- 以下的hap应用开发属于北向开发(软件、应用层面开发),目前华为官方支持的开发方式有eTS、JS和Java、

开发环境参考
- 系统 : Ubuntu18.04 LTS(虚拟机)、Windows10 21H2
- llvm : 10.0.1
- gn : 1717
- hc-gen : 0.65
- ninja : 1.10.1
- devicetool-linux-tool : 3.0.0.300
- vscode : 1.62.2
- DevEco Device Tool:3.0 Beta 2
- 系统镜像 : code-v3.0-LTS.tar.gz
鸿蒙 3.0 系统配置流程( 和之前编译烧录鸿蒙 2.0 操作大致一样 )
- 全新的 Ubuntu18.04 的 ISO 镜像安装到 VMware 虚拟机
- 环境修改为bash(我平时都用的 zsh ,这没修改的换问题会很多),安装 devicetool-linux-tool。
- 安装 hb 和 llvm,这里 hb 安装 0.4.3 ,llvm 安装 10.0.1 ,由于我安装 hb 0.4.6 会莫名其妙出错,其他的像 g++ 什么的跟着官方文档来操作
- 添加环境到 ~/.bashrc
- 跳过源码下载章节,,直接下载华为云 3.0 LTS 的镜像代码包(https://repo.huaweicloud.com/harmonyos/os/3.0/code-v3.0-LTS.tar.gz)
- import 到 DevEco 工具
- 配置下载串口,这里是 /dev/ttyUSB0 ,配置网络地址,例如 192.168.0.1 前面的 192.168.0 实测必须一致,所以虚拟机必须设置成桥接,不能设置成 net 模式。
- 编译烧录
DevEco Studio 下载安装
- 下载链接: https://hmxt.org/deveco-studio
- 版本:DevEco Device Tool 3.0 Beta 2
HAP 开发
应用图标使用到的阿里的 iconfont 链接 https://www.iconfont.cn/collections/detail?spm=a313x.7781069.1998910419.d9df05512&cid=39764
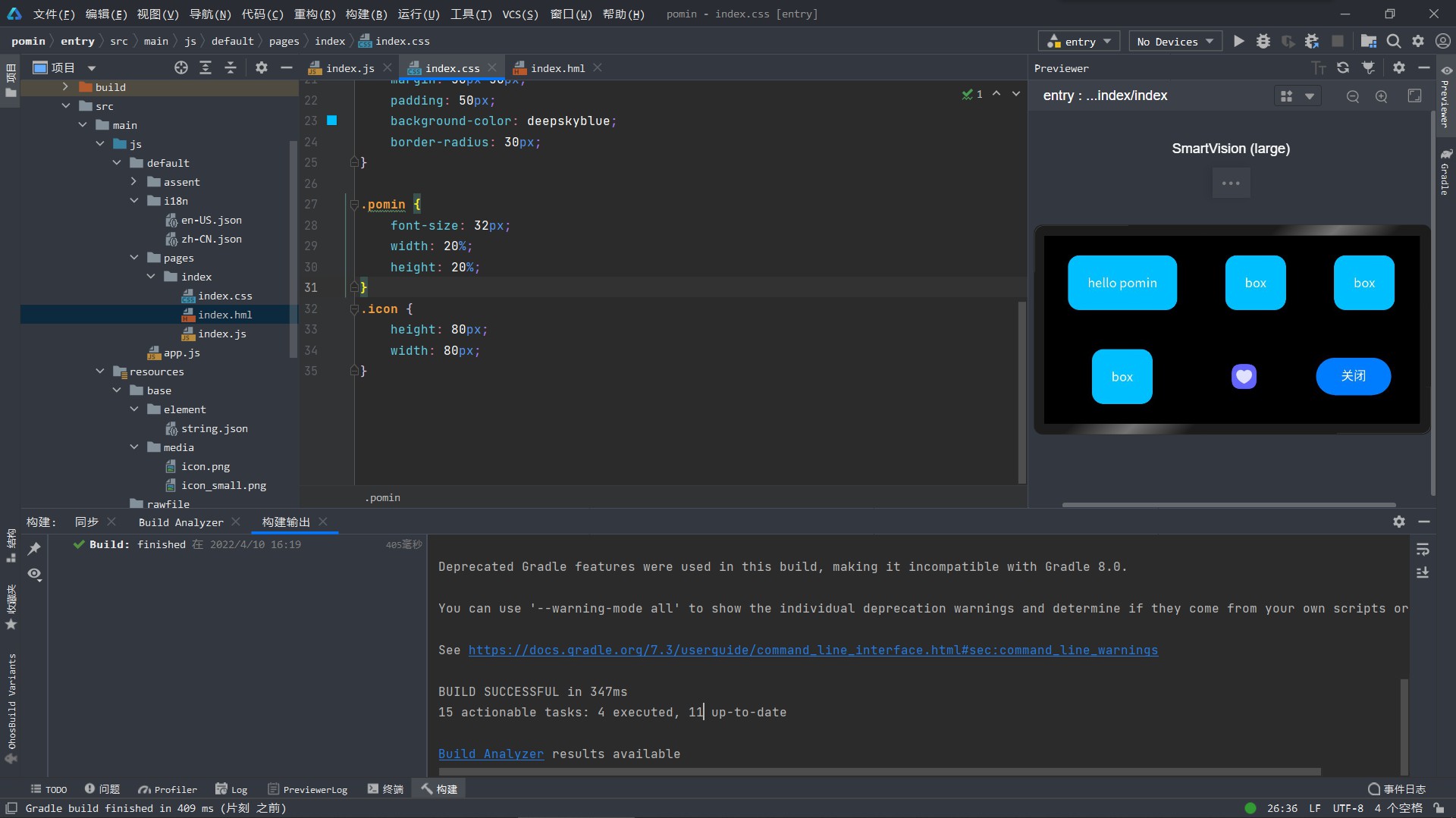
测试界面采用 flex 自适应布局
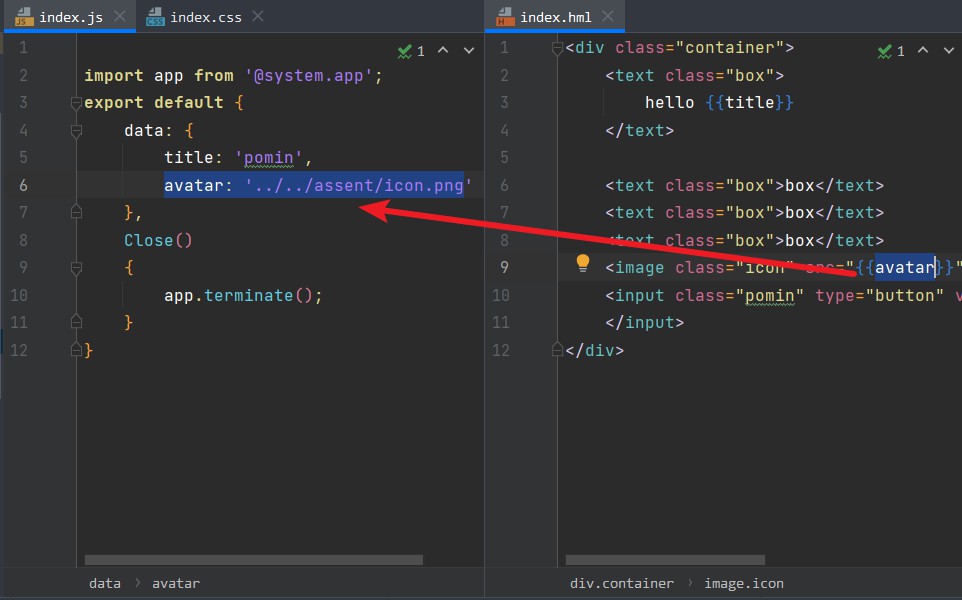
hml 代码 (类似于H5,但是和一般的H5不太一样)
<div class="container">
<text class="box">
hello {{title}}
</text>
<text class="box">box</text>
<text class="box">box</text>
<text class="box">box</text>
<image class="icon" src="{{avatar}}"></image>
<input class="pomin" type="button" value="关闭" onclick="Close()">
</input>
</div>- CSS 代码 (有些复杂的样式不支持,一般的大都是支持的)
.container {
display: flex;
/* 让一行中的元素平均分配宽度 */
justify-content: space-around;
align-items: center;
/* 元素在一行放不下时自动换行 */
flex-wrap: wrap;
left: 0px;
top: 0px;
width: 960px;
height: 480px;
}
.box {
font-size: 32px;
display: flex;
justify-content: space-around;
align-items: center;
/* 让元素垂直排列 这里就是让包含图片的div和文字垂直排列 */
flex-direction: column;
margin: 50px 50px;
padding: 50px;
background-color: deepskyblue;
border-radius: 30px;
}
.pomin {
font-size: 32px;
width: 20%;
height: 20%;
}
.icon {
height: 80px;
width: 80px;
}- js 代码
import app from '@system.app';
export default {
data: {
title: 'pomin',
avatar: '../../assent/icon.png'
},
Close()
{
app.terminate();
}
}- js 的开发方式和主流的 Vue 等有些类似,搭配华为官方的 sdk ,上手还是挺容易的。

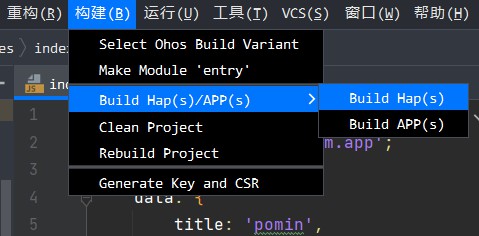
- 编译 hap 包

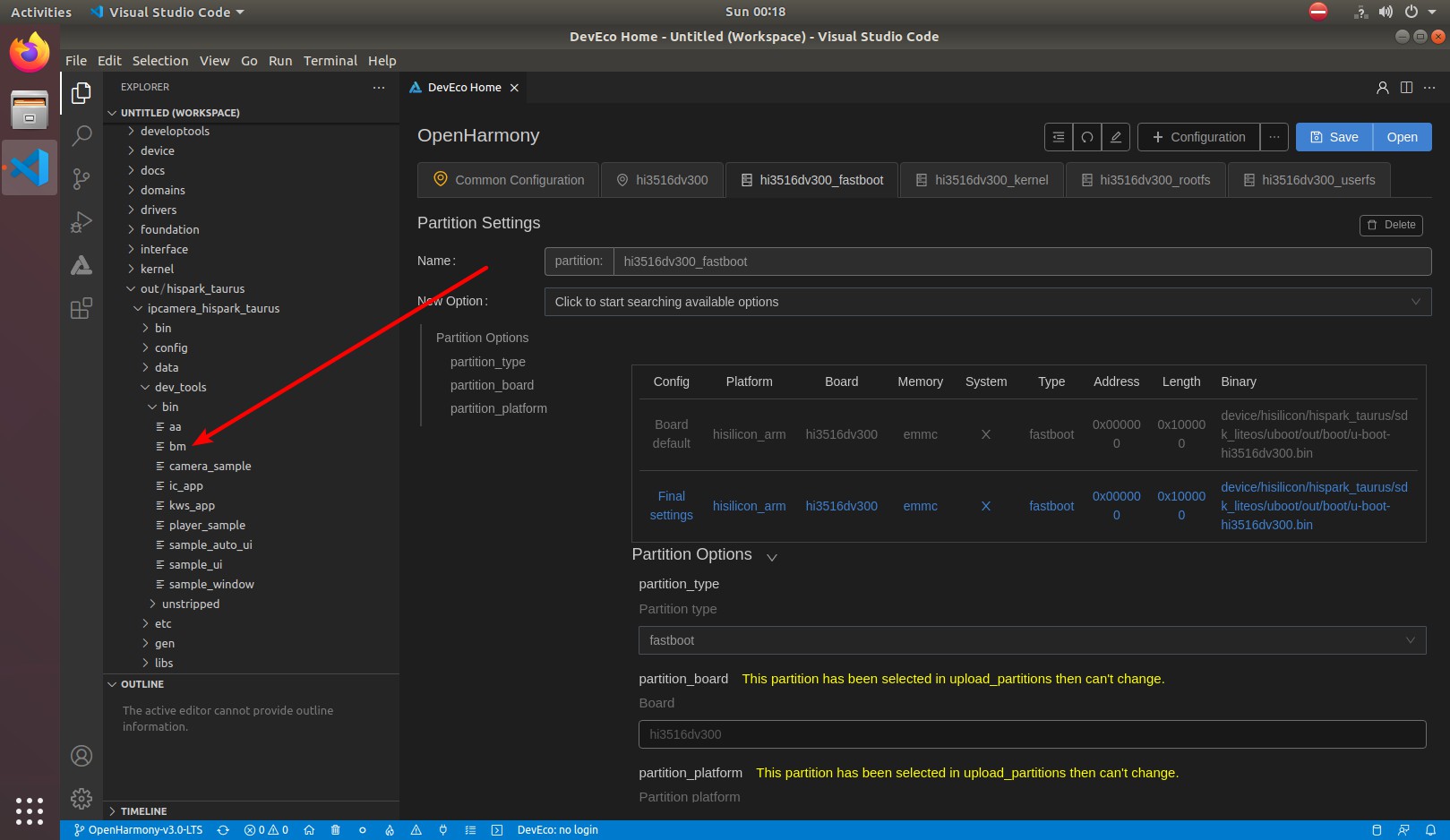
- 从鸿蒙 3.0 编译结果文件中找 dev_tools 的 bm 工具 !!!

- 打开右边的模拟器查看

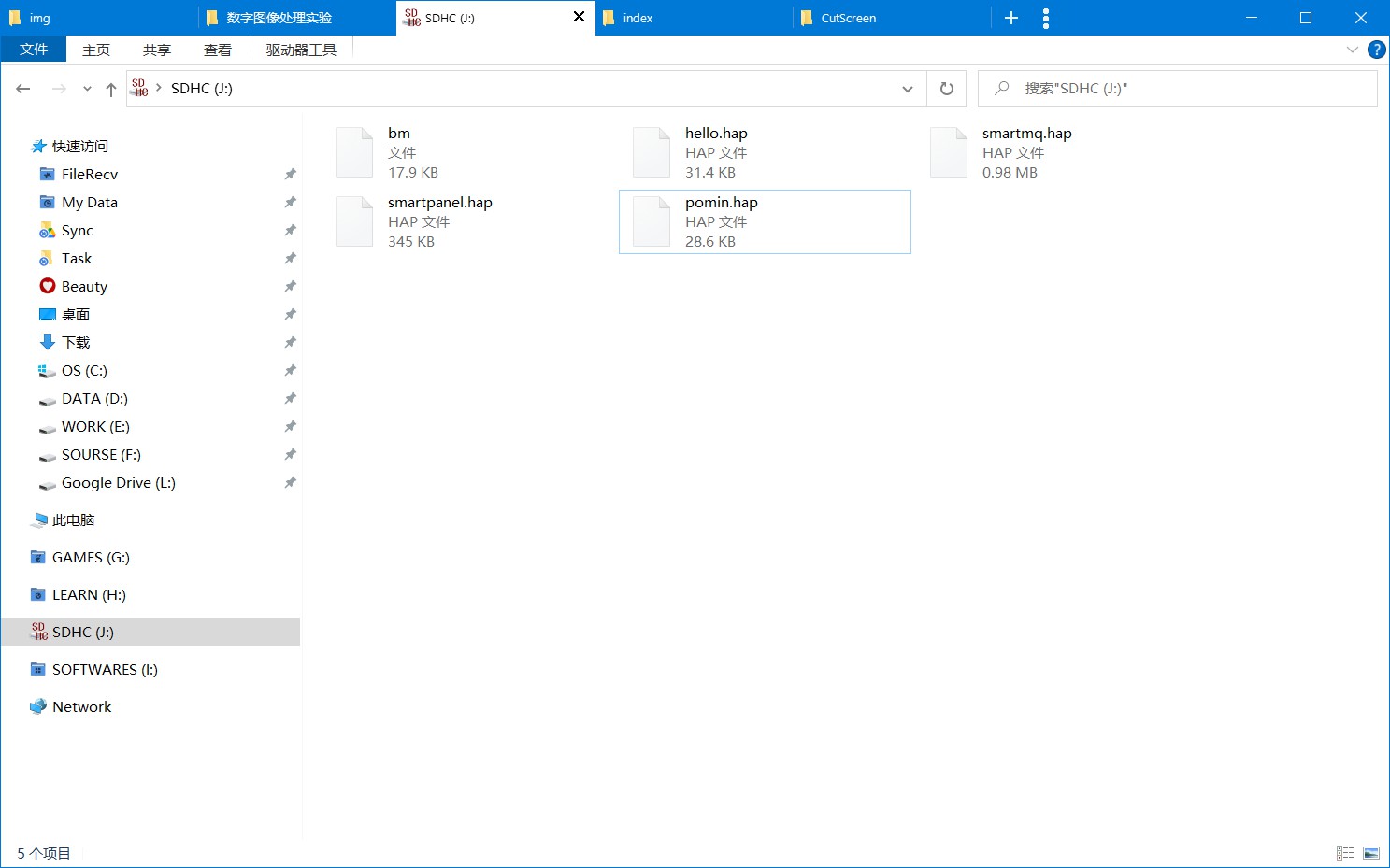
- SD 卡的文件

- SD插在开发板上、串口连接到开发板
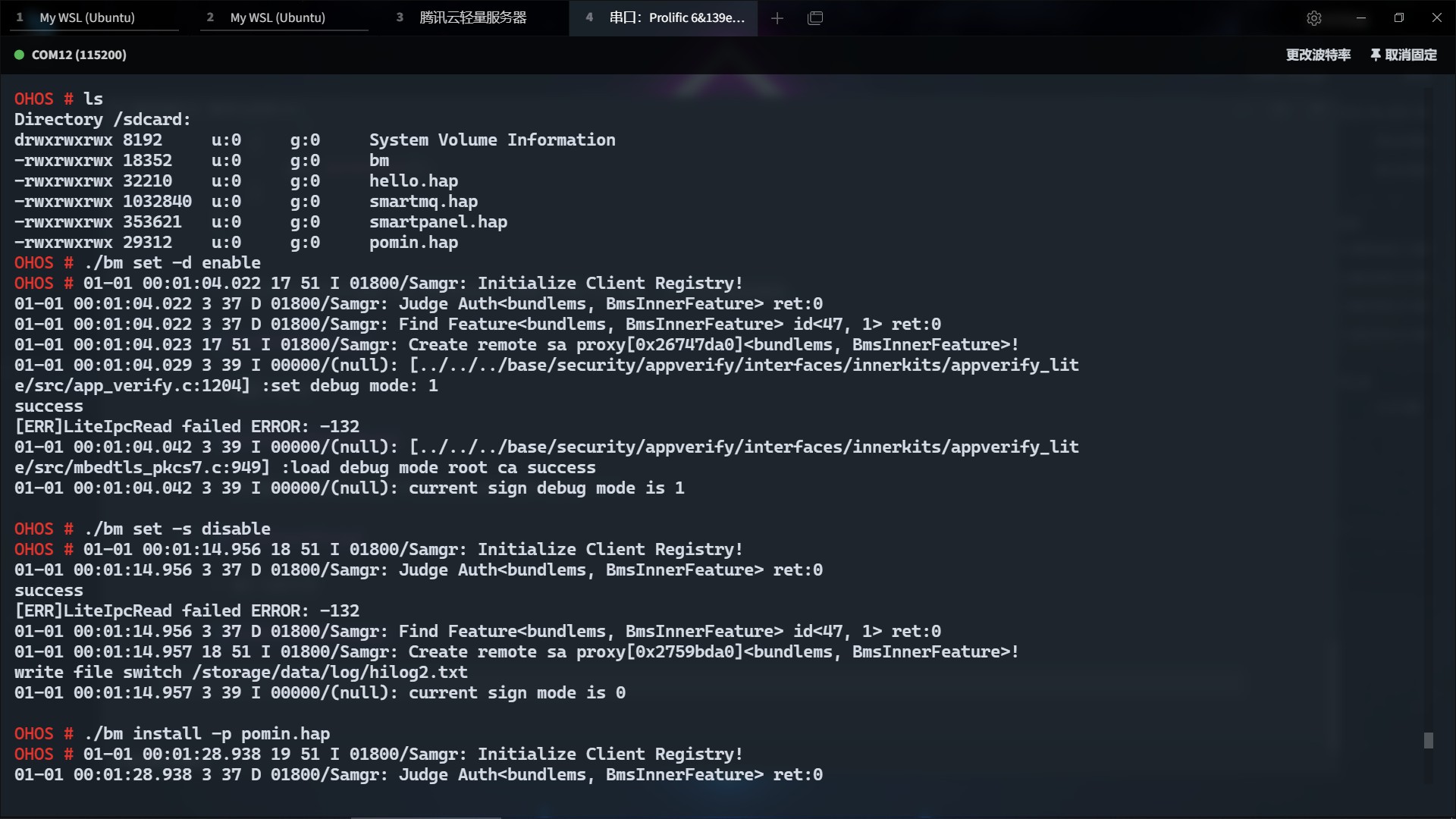
- 安装 hap,我没有申请证书,这里把证书验证关闭并打开 debug 模式
cd sdcard
./bm set -d enable
./bm set -s disable
./bm install -p pomin.hap
- 安装完成

- 安装完后打开 APP 没有图片显示?? 把图片的文件夹名字换成了 common 结果就可以了。。。我也不晓得为啥.

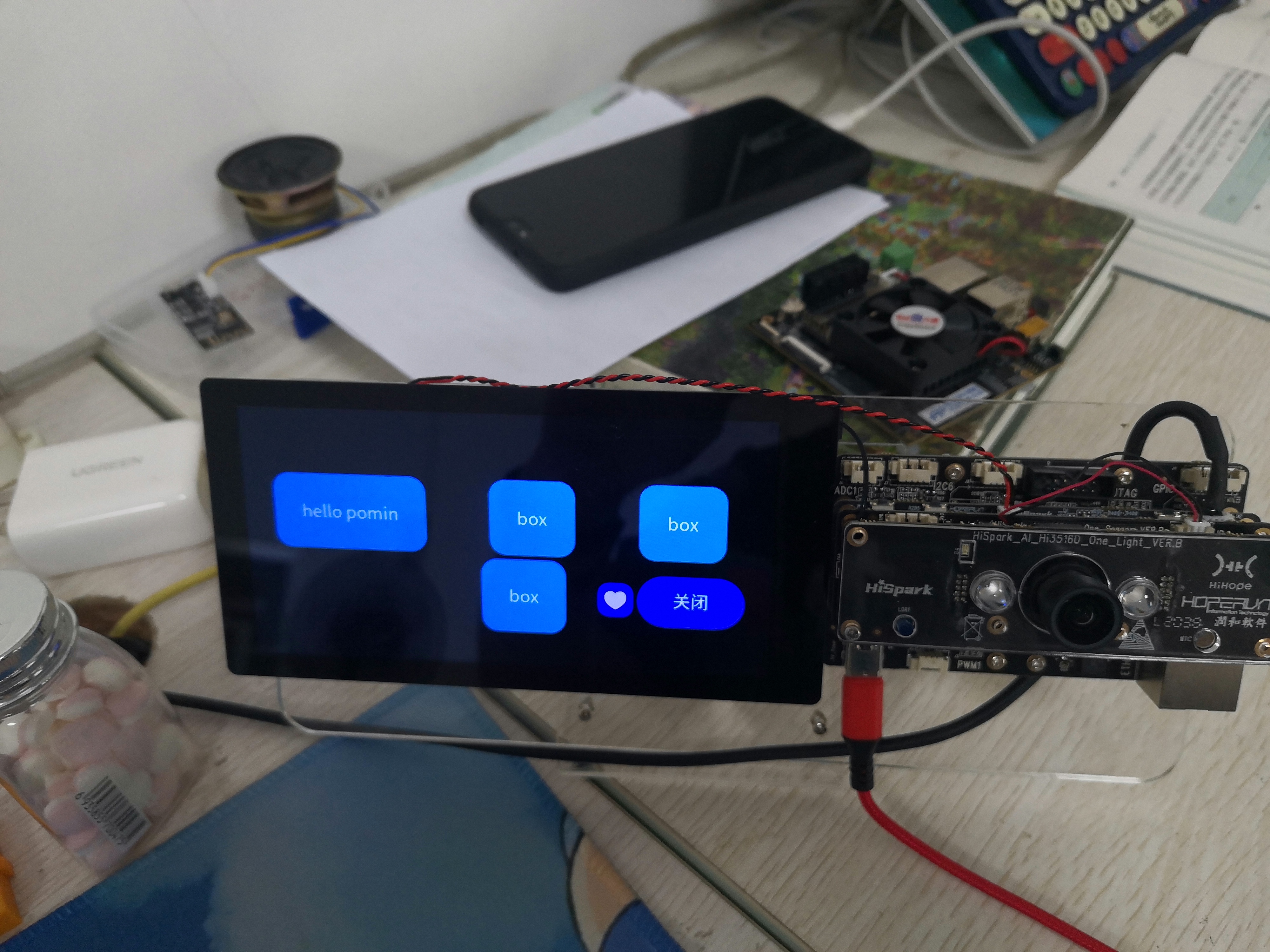
- 开发板的显示和模拟器不一样,自适应布局有点问题,再改改CSS布局
.box {
font-size: 32px;
display: flex;
justify-content: space-around;
align-items: center;
/* 让元素垂直排列 这里就是让包含图片的div和文字垂直排列 */
flex-direction: column;
margin: 40px;
padding: 40px;
background-color: deepskyblue;
border-radius: 30px;
}
- 改完后............更不一样了,希望哪个大佬看出了问题指点一下,感激不尽...